こんにちは、ぬいぐるみです。
WebGLでビルド後に画像が表示されない件でめちゃめちゃ悩んだので、備忘録も兼ねて記載しておきます。
同じようなことで悩む初心者が減りますように。
現象
- Unityの画面上では表示されている

- WebGLでビルド後確認すると、画像が表示されず、初期背景のまま。

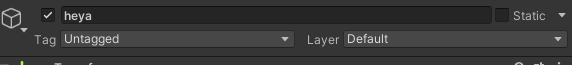
- オブジェクトを非表示設定しているわけでもないのに表示されない。(ちゃんとチェックが入っている)

- 画像は表示されないが、ボタンは表示される。
一部の画像も表示される。
対処法
Inspector→Transform→PositionのZ軸がとんでもない値になってました。これを0にしてあげたらWebGLでビルド後でも表示されるようになりました。

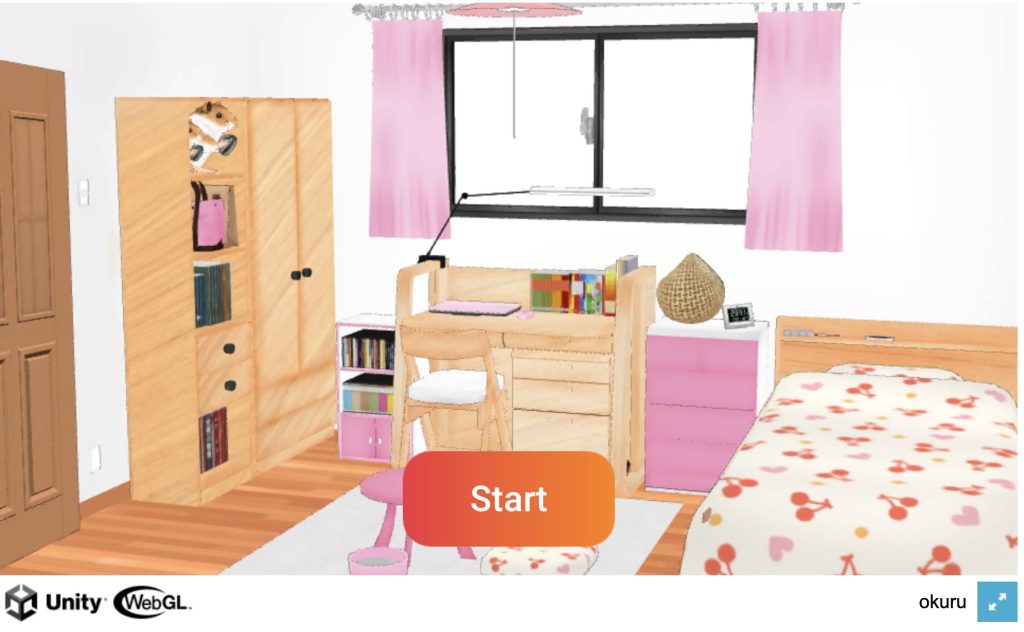
数値変更してWebGLでビルド後

無事に表示されました!
最初からCanvas内にいれれば変な数値にならないけれど、Canvas外に設置→Canvas内に移動って動作をするとZ軸がこんな感じの数値になる挙動らしい。
2Dでのゲームしか作っていないと、Z軸を意識することがないからなかなか気づけなかった。